The beta is now open!
Posted 6 years ago
We're reached the last milestone before officially launching MSX Center: the public beta.
This beta period will run until May 31st, and June 1st will be the official launch.
We still have a few more things to polish before the everything is ready:
- Changing the layout of these conversation lounges (the current design could be much nicer)
- Fixing usability and user interface issues in the front end
- Writing a couple of static pages
- Enabling SSL support
- ...
We're keeping a Google Docs document here listing the known bugs and the current status. If you find more then please post them here to have them fixed.
Another thing we'll do during these two weeks is add content. Nobody wants to visit a site that doesn't have anything to read!
For the initial content I'll be moving many of my Relearning MSX articles here, and also writing a game review or two for new games that I've received.
If you want to join this conversation then by all means create your account already! Even though we're in beta, we won't be wiping the contents of the databases (that's what the development site is for). Your low-ID accounts will remain safe! ;-)
Thanks in advance for your participation and your feedback!
Replies
Thanks! I've added these to the list of pending issues.
After the registration screen you get the screen that tells the mail is on it way. This screen contains 2 links for terms and contact that po to a html file that doesn't exist
Items #64 and #76 in the list of pending things.
When you edit your profile for the first time, the Nickname, about your self and the social links fields contains a '0'
Part of the template filter listing NULL fields from the database as 0. Issue #77.
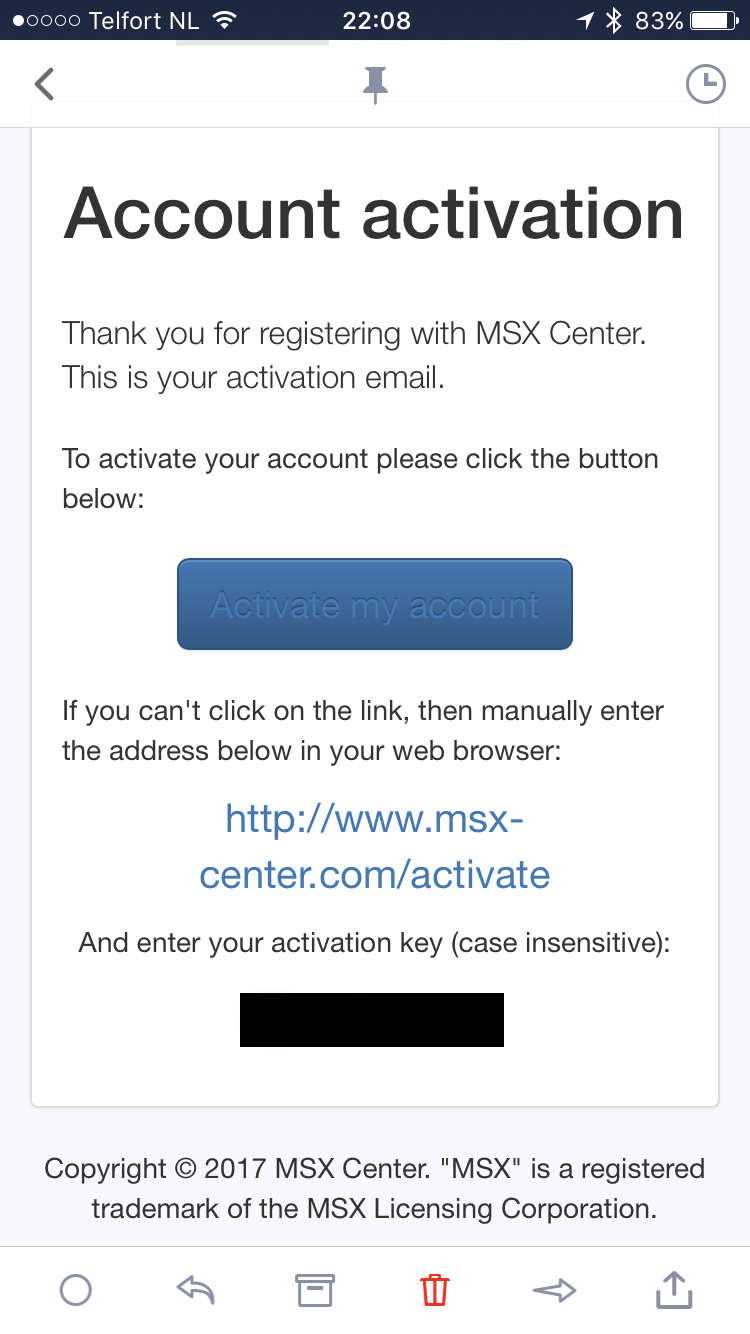
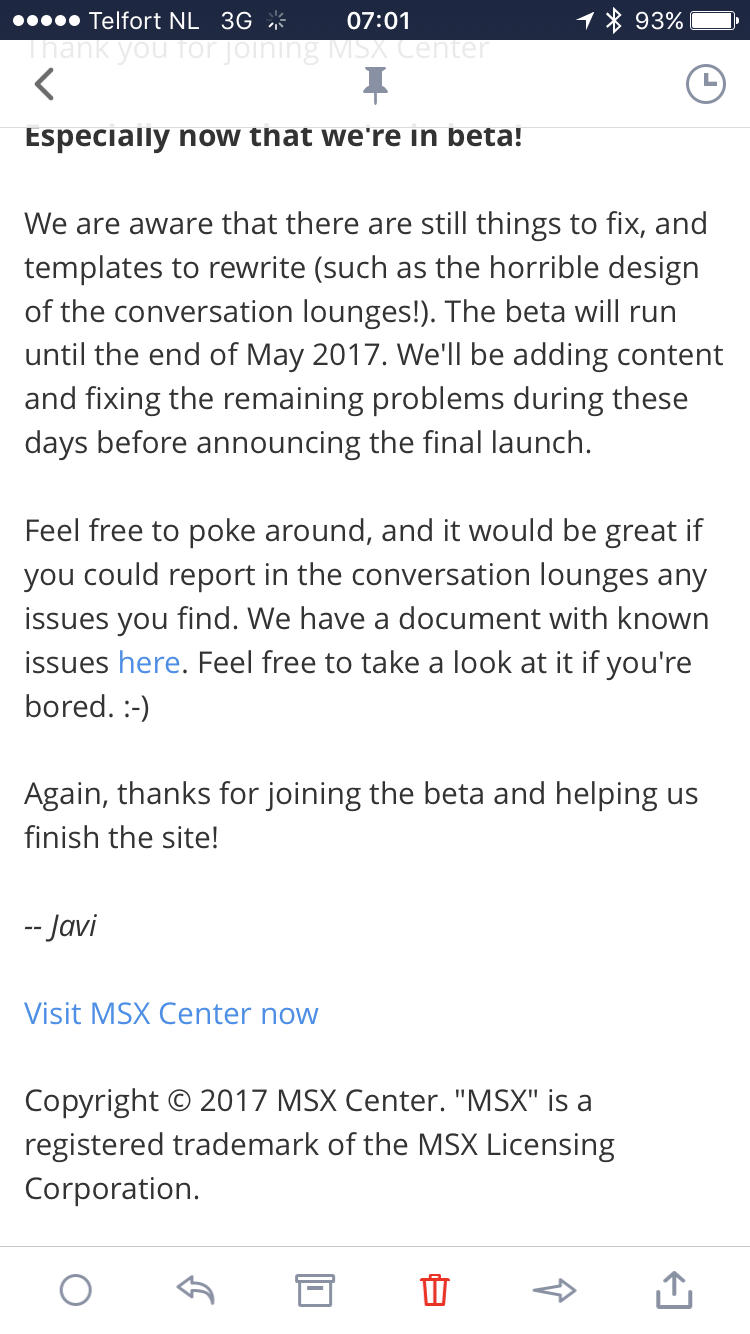
Minor, the 'activate my account' button in the mail doesn't contain white text but it's blue in Spark (mail client) on IOS. The same for the welcome mail, there the green visit button is just link text.
The activation and welcome emails both send an HTML message with links to an external CSS file hosted in the server. Maybe Spark doesn't pull the CSS. I'll install Spark on my iPhone and test it. Can you post here a screenshot anyway?
Added to the list as issue #78.
Minor, a 404 page is missing, see http://www.msx-center.com/member/1/javi-lavandeira
I see you've been trying to change the IDs in the URL manually to see what happened... ;-)
Yes, the 404, 401 and 500 error pages are still pending. I've added them to the list as issues #79, #80 and #81.
Sandy:
Finished implementing the error pages (401/403, 404 and 500). Let me know what you think:
404: Try just any non-existing page, such as this one.
401: Try the admin interface. It shouldn't let you in.
500: Hopefully you won't see it often. It's the same template as the other two, with a different image:
Post a reply
Most popular
Most popular threads:







#3 by Javi Lavandeira MODERATORSTAFF
Posted on 18/May/2017 15:47:01
Correction: the actual Google Docs document is here. The one in the link above is an older version.